Ispeziona gli elementi su Chromebook ti consente di visualizzare e modificare temporaneamente il codice HTML, CSS e talvolta JavaScript front-end che costituisce un sito web. Ciò consente agli sviluppatori di eseguire il debug e apportare modifiche al sito Web senza influire sul back-end. Poiché le modifiche sono solo temporanee, il semplice ricaricamento del sito Web riporterà il sito Web originale.
Inoltre, ispezionare un elemento sul Chromebook è praticamente come farlo nel browser Chrome. Quindi, vediamo i diversi metodi che puoi utilizzare per ispezionare gli elementi sul tuo Chromebook.
Sommario
Se volete continuare a leggere questo post su "[page_title]" cliccate sul pulsante "Mostra tutti" e potrete leggere il resto del contenuto gratuitamente. ebstomasborba.pt è un sito specializzato in Tecnologia, Notizie, Giochi e molti altri argomenti che potrebbero interessarvi. Se desiderate leggere altre informazioni simili a [page_title], continuate a navigare sul web e iscrivetevi alle notifiche del blog per non perdere le ultime novità.
Usando il tasto destro
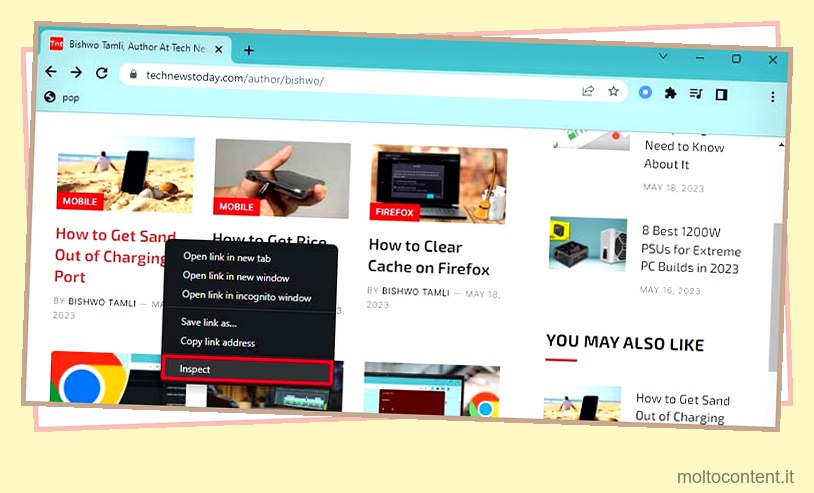
Il modo più semplice per ispezionare un elemento su un Chromebook è utilizzare il metodo del clic destro. Per fare ciò, fai clic con il pulsante destro del mouse su qualsiasi elemento di cui desideri visualizzare il codice HTML e seleziona Ispeziona .

Tuttavia, questo metodo non funzionerà su tutti i siti Web, poiché alcuni proprietari di siti Web potrebbero aver disabilitato il clic con il pulsante destro del mouse sui propri siti Web per proteggerne il contenuto. In tali casi, puoi abilitare la funzione di clic con il tasto destro o utilizzare gli altri metodi in questo elenco.
Utilizzo dei tasti di scelta rapida
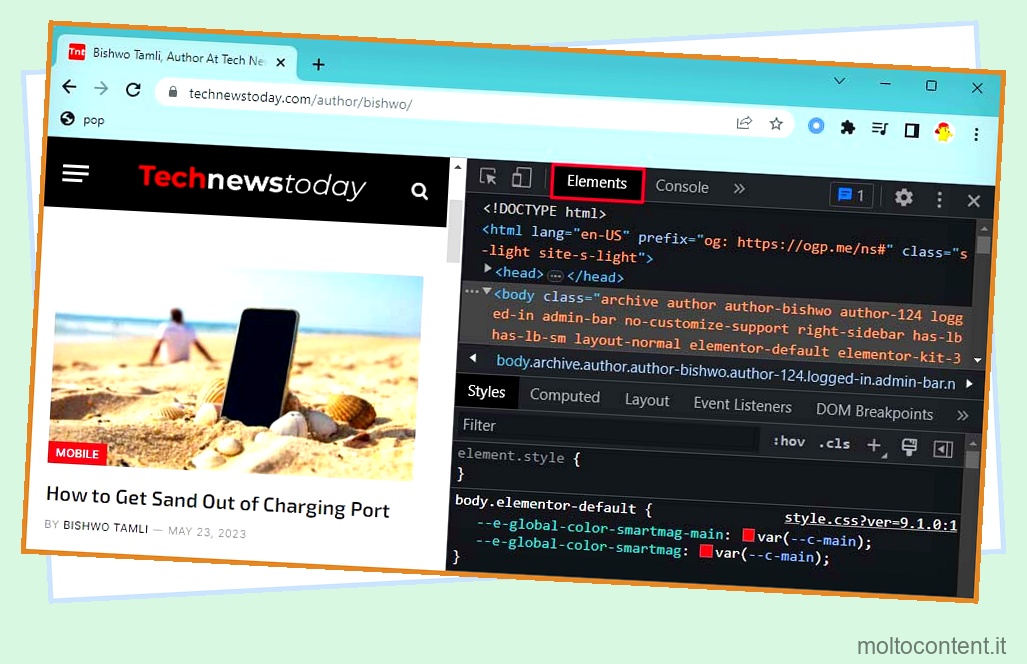
Un altro metodo semplice che puoi utilizzare per ispezionare sul Chromebook è utilizzare i tasti di scelta rapida. Il tasto di scelta rapida Ctrl + Maiusc + C ti porterà direttamente alla scheda degli elementi che mostra tutto il codice HTML del sito web.
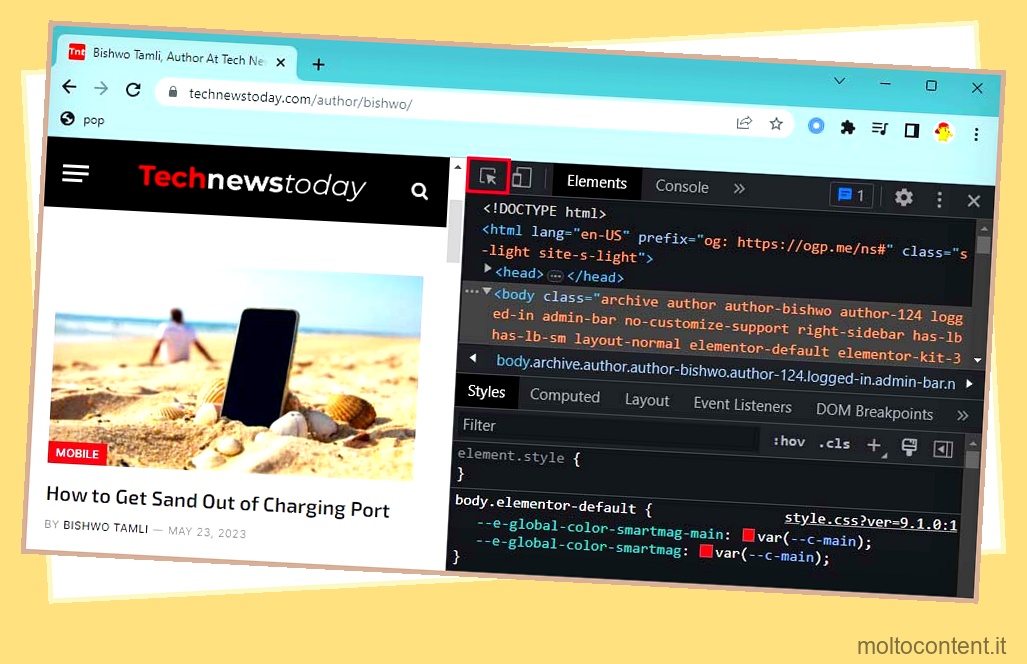
Se desideri ispezionare rapidamente un elemento specifico nel sito Web, puoi fare clic sulla freccia e sull’icona quadrata accanto alla scheda Elementi. Quindi, fai clic sull’elemento che desideri ispezionare e ti mostrerà direttamente il codice HTML di quell’elemento.
Utilizzo del menu Chrome
Puoi anche ispezionare gli elementi sul tuo Chromebook aprendo Strumenti per sviluppatori dal menu Chrome. Ecco come puoi farlo:
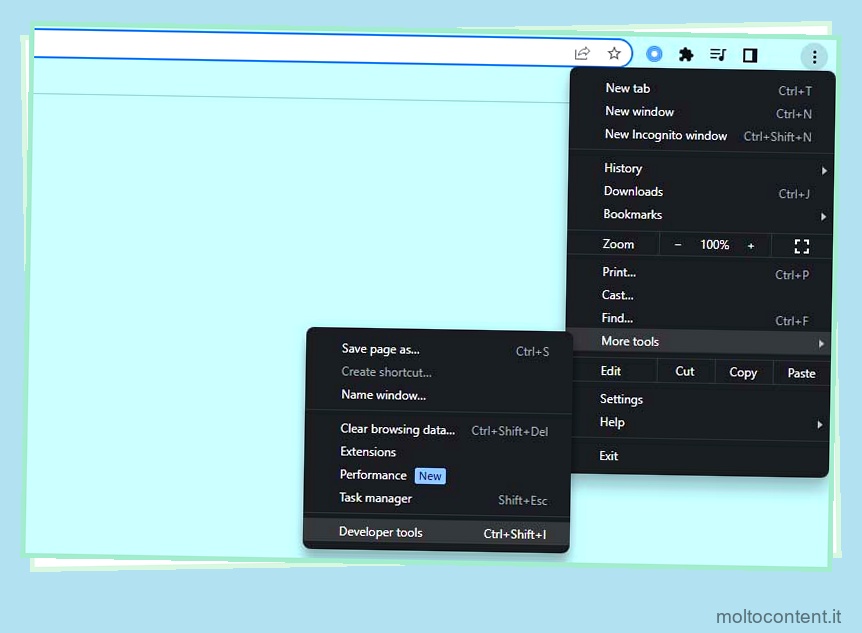
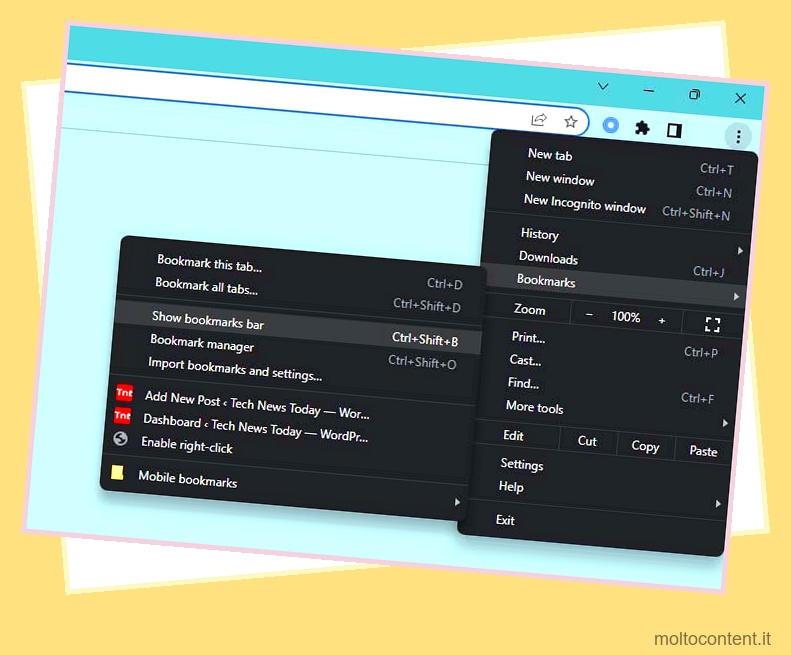
- Fai clic sul menu Chrome (icona con i puntini di sospensione verticali) in alto a destra.
- Selezionare Altri strumenti e fare clic su Strumenti per sviluppatori.

- Seleziona la scheda Elementi per ispezionare il codice HTML e CSS del sito web.

- Se si desidera ispezionare un elemento specifico, fare clic sull’icona della freccia e selezionare l’elemento che si desidera ispezionare.

L’ispezione del codice HTML e CSS di un elemento è solo una delle funzioni degli Strumenti per sviluppatori. Se desideri saperne di più sull’utilizzo degli strumenti per sviluppatori di Chrome, puoi consultare il nostro altro articolo.
Perché non riesco a ispezionare su Chromebook?
In alcuni casi specifici, non sarai in grado di accedere agli Strumenti per sviluppatori di Chrome, comprese le sue funzioni come l’ispezione di un elemento. Ciò è principalmente vero se utilizzi un Chromebook scolastico o di lavoro e l’amministratore ha bloccato il tuo accesso agli Strumenti per sviluppatori.
Se utilizzi un Chromebook personale, dovresti essere in grado di ispezionare facilmente gli elementi utilizzando uno dei metodi sopra. Tuttavia, per ripristinare questa funzionalità nel Chromebook della scuola o del lavoro, dovrai contattare l’amministratore per l’accesso.
Sebbene alcune fonti sul Web affermino che puoi sbloccare gli elementi di ispezione da solo, mostrano semplicemente un codice javascript che ti consente di modificare direttamente il contenuto di un sito Web. Questa non è in realtà una funzione di ispezione, poiché non sarai in grado di visualizzare o modificare il codice HTML e CSS del sito web.
Tuttavia, se desideri ispezionare gli elementi sul Chromebook per modificare i contenuti di un sito Web, questo metodo può tornare utile. Ecco come puoi farlo:
- Premi Ctrl + Maiusc + O per aprire Gestione segnalibri .
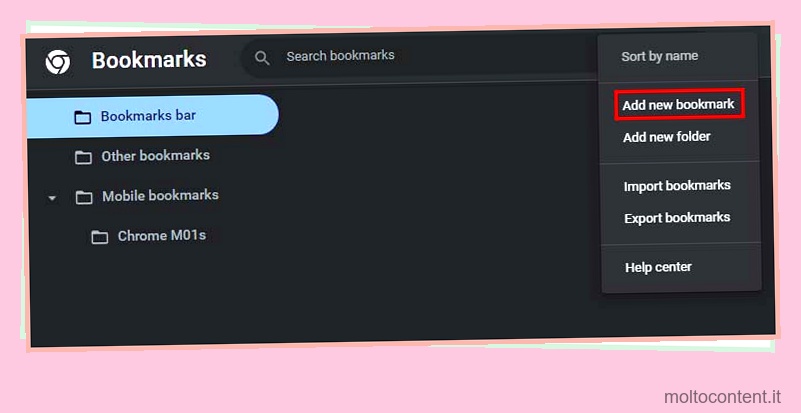
- Fare clic sull’icona con i puntini di sospensione verticale accanto alla barra di ricerca dei segnalibri.
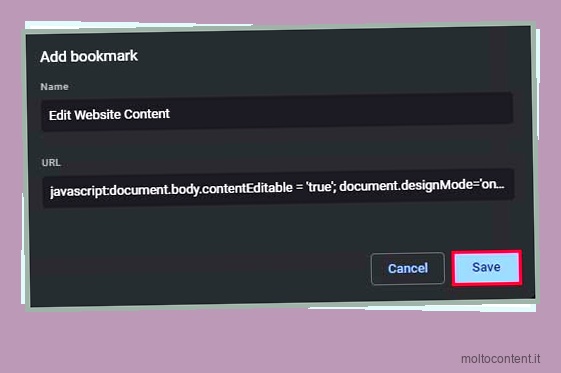
- Seleziona Aggiungi nuovo segnalibro .

- Dai un nome al segnalibro come preferisci.
- Copia e incolla questo codice javascript nella sezione URL:
j*vascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0
- Seleziona Salva .
- Se non visualizzi questo segnalibro sotto la barra degli indirizzi, vai al menu Chrome > Segnalibri e fai clic su Mostra barra dei segnalibri .

- Ora puoi andare a una pagina web che desideri modificare, fare clic su questo segnalibro e puoi modificare il contenuto di quella pagina web.